Một website chỉn chu là công cụ thu hút khách hàng hiệu quả trong thời đại kỹ thuật số. Không chỉ chú trọng nhóm khách hàng đại chúng, doanh nghiệp còn đặc biệt quan tâm đến các khách hàng độc lập. Vì thế, việc đầu tư vào mọi kênh, mọi điểm chạm nhằm tạo ra trải nghiệm toàn diện cho tất cả nhóm người dùng trở thành ưu tiên của các thương hiệu, trong đó bao gồm điểm chạm website.
Tuy nhiên, theo khảo sát được thực hiện bởi WebAIM, khoảng 98% trang chủ website đều mắc ít nhất một lỗi theo tiêu chuẩn xây dựng website theo Nguyên tắc Trợ năng Website WCAG 2.0 (Web Content Accessibility Guidelines).
Dưới đây là những lưu ý giúp doanh nghiệp tối ưu giao diện website để tạo trải nghiệm người dùng và tăng tỷ lệ chuyển đổi.
Cách kiểm tra tình trạng hiện tại của website
Trước khi “bắt tay” vào việc sửa chữa thiết kế website, doanh nghiệp có thể sử dụng các công cụ và tiện ích sau để rà soát lại những vấn đề mà trang web của mình đang gặp phải:
- WAVE Web Accessibility Evaluation Tool
WAVE là tiện ích mở rộng hỗ trợ các lập trình viên và doanh nghiệp đánh giá khả năng tiếp cận của website đến người dùng theo tiêu chuẩn WCAG do Chrome phát hành.
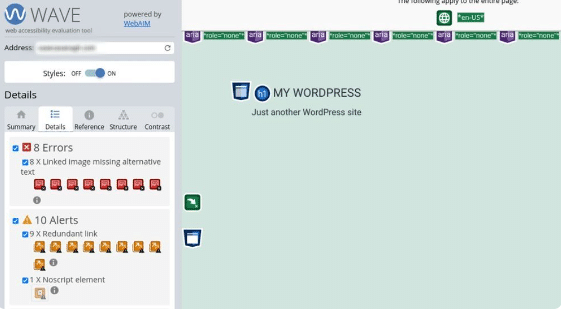
Hướng dẫn chi tiết về cách sử dụng tiện ích WAVE
Bên cạnh những báo cáo về lỗi và sự cố tiềm ẩn của trang web, WAVE cũng gợi ý cho người dùng các cách cải thiện để tăng khả năng truy cập. Ví dụ, trong ảnh chụp màn hình bên dưới, tiện ích đã chỉ ra rằng một số hình ảnh đang thiếu văn bản thay thế (alternative text).

- ARIA DevTools
ARIA là tiện ích mở rộng khá phổ biến của Chrome, cho phép các nhà thiết kế xem trước trình duyệt website sẽ hiển thị cho người dùng thế nào, từ đó tùy chỉnh cách họ tương tác với nội dung website. Ngoài ra, ARIA được tạo ra để cải thiện khả năng sử dụng của các trang web cho người khuyết tật và giúp họ dễ tiếp cận hơn nhờ các công nghệ hỗ trợ như trình đọc màn hình.
Giới thiệu tổng quát về ARIA DevTools (Accessible Rich Internet Applications)
Để sử dụng ARIA, người dùng phải cài đặt tiện ích này từ Cửa hàng Chrome trực tuyến, sau đó chọn “Thêm vào Chrome” và “Thêm tiện ích mở rộng”.
- Kiểm tra thủ công
Nếu không muốn sử dụng các tiện ích hỗ trợ, các nhà thiết kế trang web và doanh nghiệp có thể đánh giá website của mình theo tiêu chuẩn WCAG 2.0 với 5 câu hỏi sau:
- Nội dung website có dễ đọc với tất cả người dùng không?
- Hình ảnh đã có đầy đủ văn bản thay thế (alternative text) chưa?
- Trang web có cho phép điều hướng bằng bàn phím không?
- Liệu các tệp âm thanh và video trên trang web có bản dịch (transcript) hoặc chú thích (captions) đầy đủ?
- Độ tương phản giữa các màu sắc được sử dụng có làm nổi bật nội dung trên trang web không?
Tuy nhiên, sử dụng phương pháp thủ công sẽ mất nhiều thời gian hơn so với việc dùng những tiện ích mở rộng trực tuyến.
Cách tăng trải nghiệm người dùng khi truy cập website
Điều cốt lõi khi thiết kế website là để tất cả mọi người đều có thể truy cập và sử dụng được, kể cả người khuyết tật. Vì thế, doanh nghiệp hãy áp dụng 5 nguyên tắc dưới đây để đảm bảo người dùng có trải nghiệm tốt nhất khi sử dụng.
- Lưu ý về độ tương phản của màu sắc
Màu sắc là yếu tố gây ấn tượng đầu tiên với người dùng khi họ truy cập trang web. Có nhiều nguyên tắc kết hợp màu sắc trong thiết kế, tuy nhiên đối với website, các nhà thiết kế chỉ nên sử dụng tối đa 3 màu. Việc kết hợp quá nhiều màu một cách “tham lam” sẽ khiến người truy cập bị phân tâm và khó tập trung vào nội dung chính.

Ngoài ra, độ tương phản về màu sắc là yếu tố quan trọng khi thiết kế website, giúp người dùng phân biệt nội dung một cách dễ dàng hơn. Những cặp màu tương phản tốt như trắng – đen, vàng – đen,… có thể làm cho nội dung trên trang web trở nên nổi bật.
Tỷ lệ tương phản tiêu của màu sắc theo chuẩn WCAG 2.0 với văn bản thường là 4.5:1. Tuy nhiên, tùy theo kích thước của hình ảnh và văn bản mà tỷ lệ này sẽ có sự thay đổi.
- Dùng thêm từ khóa và ký hiệu thay cho màu sắc
Khi thực hiện thao tác trên website như nhấn nút đặt hàng hay chuyển trang, những người dùng có thị lực kém hoặc mù màu sẽ không biết họ đang thực hiện thao tác gì nếu không có từ khóa hoặc ký hiệu.
“Ông hoàng stream nhạc trực tuyến” Spotify cũng ứng dụng ký hiệu vào thiết kế của họ. Khi người dùng bấm lặp lại bài hát, biểu tượng lặp lại sẽ chuyển từ màu xám trắng sang xanh lá. Tuy nhiên, để người dùng mù màu thao tác thuận tiện hơn, Spotify đã khéo léo thêm vào dấu chấm nhỏ bên dưới biểu tượng lặp lại.
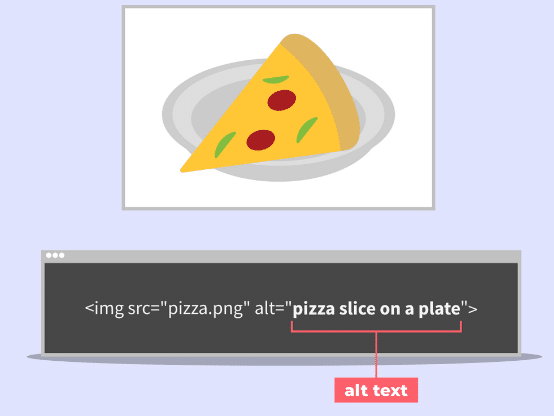
- Thêm văn bản thay thế cho hình ảnh
Văn bản thay thế (alternative text) còn được gọi là mô tả hình ảnh trong mã HTML. Dù sử dụng hình ảnh nào, các nhà thiết kế web đừng quên thêm văn bản thay thế. Mục đích ban đầu của alt text là để mô tả cho những người khiếm thị không thể nhìn thấy hình ảnh. Những người truy cập này có thể sử dụng trình đọc màn hình hoặc nhiều trình duyệt khác nhau để giúp họ hiểu rõ hơn về nội dung trên trang web, bao gồm cả hình ảnh.
Thay vì hiển thị hình ảnh cho người dùng, trình đọc màn hình nhìn vào văn bản thay thế của hình ảnh và đọc nội dung của hình ảnh đó. Nhờ vậy, người dùng có thể hiểu những gì trên hình ảnh và có được trải nghiệm tổng thể tốt hơn.

Bên cạnh việc tối ưu hình ảnh, đoạn mô tả còn giúp trang web cải thiện trải nghiệm người dùng (UX) và khả năng truy cập.
- Phân cấp thứ tự tiêu đề
Việc phân chia nội dung thành những đoạn nhỏ sẽ giúp người truy cập dễ đọc hơn. Tiêu đề rõ ràng có thể giúp trình đọc màn hình hiểu và diễn giải cho người truy cập khuyết tật tốt hơn, đồng thời hỗ trợ điều hướng trong trang. WordPress khuyên các nhà thiết kế web nên dùng hệ thống phân cấp thứ tự tiêu đề có sẵn: Heading 1 (H1) cho tiêu đề, H2 và H3 lần lượt cho các tiểu mục.

- Điều hướng bằng bàn phím
Đối với tất cả người dùng, đặc biệt là những người khuyết tật, hệ thống điều hướng rõ ràng đóng vai trò quan trọng. Hãy đảm bảo rằng người dùng có thể nhanh chóng tìm thấy được những gì họ đang cần tìm. Bằng cách sử dụng các phím tab, mũi tên lên – xuống – trái – phải, dấu cách (space), người dùng khuyết tật có thể thao tác trên trang web như nhấp vào liên kết hay điền vào biểu mẫu.
Theo Advertising